发布帝国后台一键生成关键字及ags插件,采用pullwod的API,分词质量还可以。每个人安装帝国环境不一。路径问题请自己修正!~~~我这个是安装在根目录的。以下代码
发布帝国后台一键生成关键字及tags插件,采用pullword的API,分词质量还可以。 每个人安装帝国环境不一。路径问题请自己修正!~~~
我这个是安装在根目录的。
以下代码存为 index.php 放于 /e/extend/pullword/ 下
<?php
header('content-type:application/json;charset=utf8');
define('EmpireCMSAdmin', '1');
require("../../class/connect.php");
require("../../class/db_sql.php");
require("../../class/functions.php");
require("../../data/dbcache/class.php");
$link = db_connect();
$empire = new mysqlquery();
$editor = 1;
//验证用户
$lur = is_login();
$logininid = $lur['userid'];
$loginin = $lur['username'];
$loginrnd = $lur['rnd'];
$loginlevel = $lur['groupid'];
$loginadminstyleid = $lur['adminstyleid'];
//ehash
$ecms_hashur = hReturnEcmsHashStrAll();
$ch = curl_init();
$source = RepPostVar($_POST['source']);
$source = urlencode($source);
$threshold = (float)$_POST['threshold'];
$url = "http://api.pullword.com/get.php?source=" . $source . "¶m1=0.6¶m2=0";
$res = file_get_contents($url);
$res = str_replace("\r\n", ",", $res);
$res = rtrim($res, ",");
$res = implode(',', array_unique(explode(',', $res)));
$array = array('pullword' => $res);
echo json_encode($array);
db_close();
$empire=null;
?>替换特殊属性字段,如果您已经修改,请对照加入。
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#DBEAF5">
<tr>
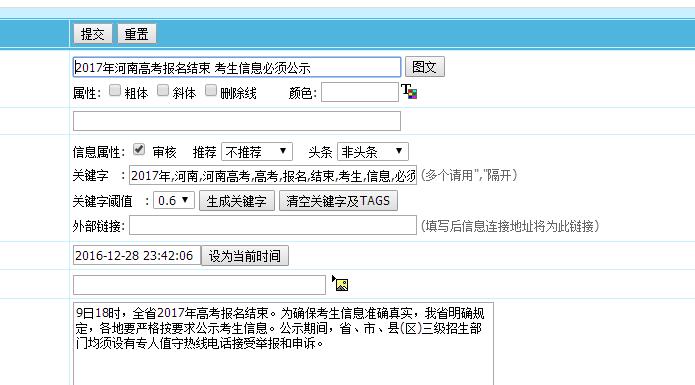
<td height="25" bgcolor="#FFFFFF">信息属性:
<input name="checked" type="checkbox" value="1"<?=$r[checked]?' checked':''?>>
审核 推荐
<select name="isgood" id="isgood">
<option value="0">不推荐</option>
<?=$ftnr['igname']?>
</select>
头条
<select name="firsttitle" id="firsttitle">
<option value="0">非头条</option>
<?=$ftnr['ftname']?>
</select></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">关键字 :
<input name="keyboard" type="text" size="52" value="<?=stripSlashes($r[keyboard])?>">
<font color="#666666">(多个请用","隔开)</font></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">关键字阈值 :
<select name="threshold">
<option value="0">0</option>
<option value="0.1">0.1</option>
<option value="0.2">0.2</option>
<option value="0.3">0.3</option>
<option value="0.4">0.4</option>
<option value="0.5">0.5</option>
<option value="0.6" selected="selected">0.6</option>
<option value="0.7">0.7</option>
<option value="0.8">0.8</option>
<option value="0.9">0.9</option>
<option value="1">1</option>
</select>
<input type="button" name="pullword" value="生成关键字" onclick="PullWord();">
<input type="button" name="clearall" value="清空关键字及TAGS" onclick="ClearALL();">
<input type="hidden" name="ehash" value="<?=$ecms_hashur['ehref']?>">
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">外部链接:
<input name="titleurl" type="text" value="<?=stripSlashes($r[titleurl])?>" size="52">
<font color="#666666">(填写后信息连接地址将为此链接)</font></td>
</tr>
</table>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/layer/3.0.1/layer.min.js"></script>
<script src="/public/js/pullword.js"></script>以下代码存为pullword.js,位置。/public/js/pullword.js 注意上面路径,可以自己定义的。
function ClearALL() {
$("input[name='keyboard']").val("");
$("input[name='infotags']").val("");
}
function PullWord() {
layer.msg('分词结果获取中!', {
icon: 16
,shade: 0.01
});
var source = $("input[name='title']").val();
var keyboard = $("input[name='keyboard']").val();
var infotags = $("input[name='infotags']").val();
var threshold = $("input[name='threshold']").val();
var ehash = $("input[name='ehash']").val();
if (!source) {
layer.alert('您没有输入标题!', {
icon: 2
});
return false;
}
if (keyboard) {
layer.alert('关键字已经存在,请删除后重试!', {
icon: 2
});
return false;
}
if (infotags) {
layer.alert('TAGS已经存在!,请删除后重试', {
icon: 2
});
return false;
}
$.ajax({
type: "POST",
url: '/e/extend/pullword/index.php?do=fenci'+ehash,
cache: false,
dataType: 'json',
data: {
source: source,
threshold: threshold
},
success: function(data) {
layer.closeAll('loading');
var pullword = data.pullword;
if (pullword == "error") {
layer.alert('没有取得到分词结果!', {
icon: 2
});
} else {
$("input[name='keyboard']").val(pullword);
$("input[name='infotags']").val(pullword);
layer.msg('分析结果填入关键字和TAGS成功!');
}
},
error: function() {
layer.closeAll('loading');
layer.alert('请求分词服务器失败!', {
icon: 2
});
}
});
}上传以下图片:

本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。
2021-03-20
2021-08-29
2021-08-27
2022-05-29
2022-05-30
2021-02-27
2022-04-12
2021-08-27