nth-child(n)和nth-of-type(n)很容易理解错误,它们是有区别的
p:nth-child(2) 选择p同级元素中的(从前到后的)第二个元素
p:nth-of-type(2) 选择p同级元素中的第二个p元素
第一个是不管谁都得算上,第二个只管看p元素
简单的实例了解一下
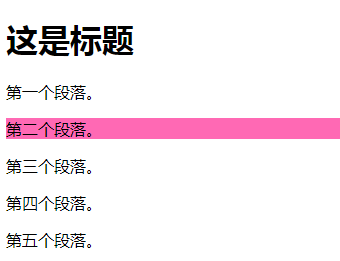
p:nth-child(2):
<style> p:nth-child(2) { background:hotpink; } /*选中的是p的父元素的第二个元素*/ </style>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>

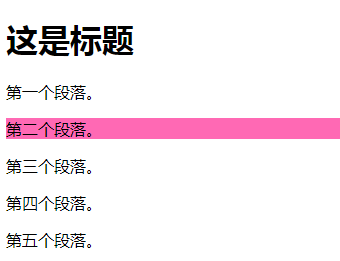
p:nth-of-type(2):
<style> p:nth-of-type(2){background: hotpink;} /* 选中的是p的父元素的子元素中第二个p*/ </style>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>

本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。
本文地址:http://www.xlkjgs.com/notes/css/823.html