本文重点解决【01】HTML_day01_02-认识HTML问题,希望能够帮助到你
第01阶段.前端基础.认识HTML
pink老师 一句话说出html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
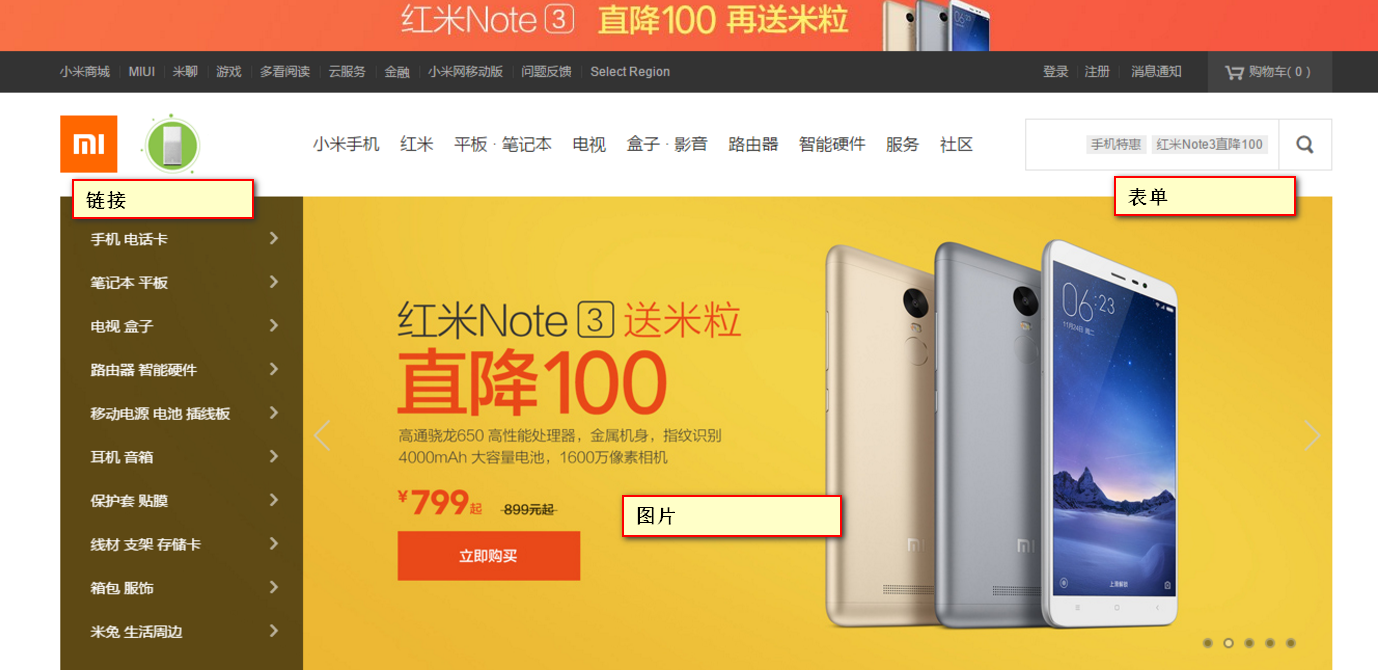
<img src="timg.jpg" />门外汉眼中的效果页面

我们要做的html页面

html 总结:
日常生活的书信,我们要遵循共同的约定。

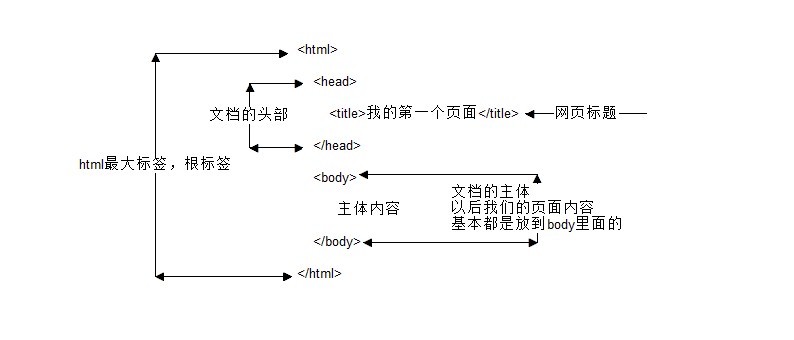
同理:HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为 根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
课堂练习1:
书写我们的第一个HTML 页面。
新建一个 01-html骨架标签 的 TXT 文件。
里面写入刚才的HTML 骨架。
把后缀名改为 .HTML。
右击--谷歌浏览器打开。
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间 黑马洗练 月薪过万 一飞冲天
</body>
</html>
为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙, 我称之为 猪八戒记忆法

HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body><标签名 /> 比如 <br />pink老师 一句话说出他们:
世界上单身狗毕竟是少数的, 大部分还是喜欢成双成对,不要拉下你的另外一半,对待一个双标签要有始有终。
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
<head>
<title> </title>
</head>
2.并列关系
<head></head>
<body></body>
倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
pink老师 一句话说出他们:
html双标签 可以分为 有 一种是 父子级 包含关系的标签 一种是 兄弟级 并列关系的标签
请问下列哪组标签关系是错误的?
[ ]
[ ]
本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。