直接上阿里巴巴图标使用教程,废话不啰嗦,Icofo网站介绍看下面这篇介绍。第一步:打开官网阿里巴巴图标官网:hps://www.icofo.c/第二步:登录登录方式支
直接上阿里巴巴图标使用教程,废话不啰嗦,Iconfont网站介绍看下面这篇介绍。
第一步:打开官网
阿里巴巴图标官网:https://www.iconfont.cn/ 第二步:登录

登录方式支持微博、gethub、阿狸全系账号 第三步:新建一个项目
这一步也可以跳过,在后面添加Iconfont图标的时候新建,但是没有在项目里面新建详细。

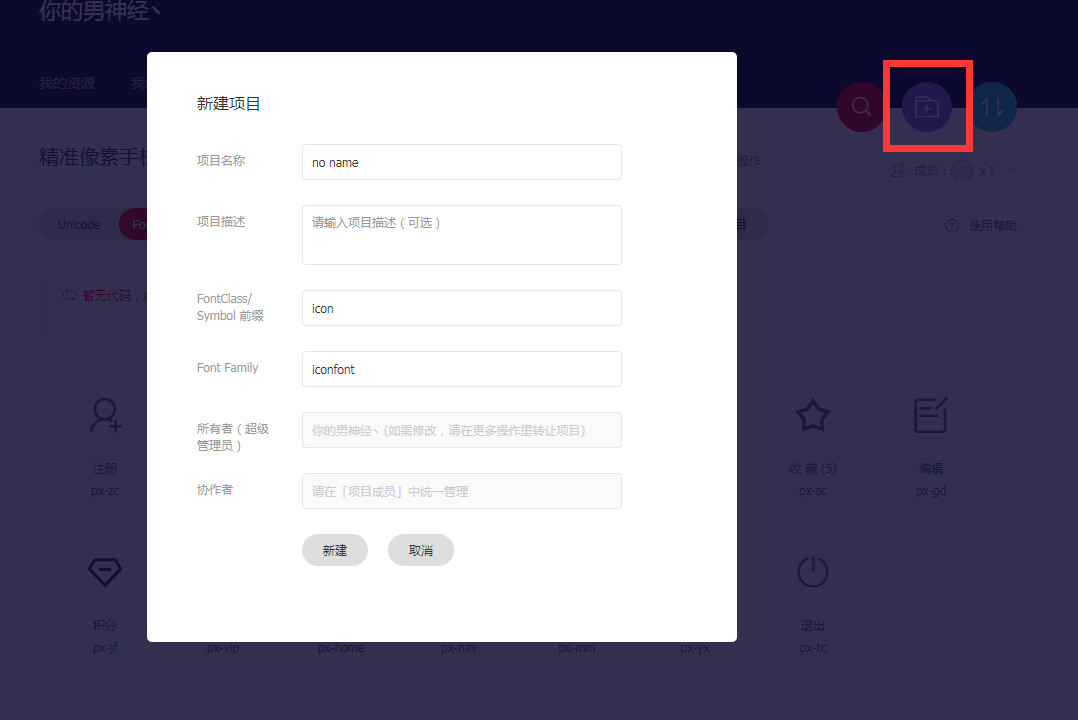
点击我的项目

填写你的项目名称,前缀可以修改成自己的。 第四步:搜索自己需要的阿里巴巴图标

输入关键字搜索 第五步:添加到项目

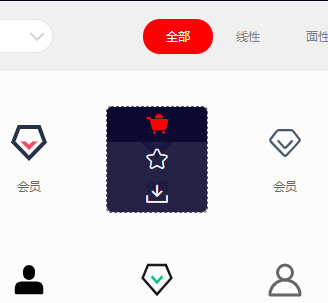
点击购物车的按钮 ,添加到购物车

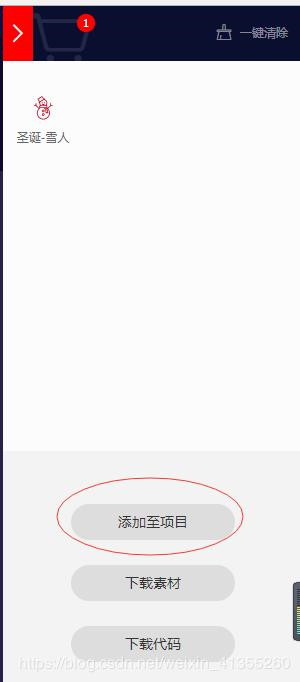
点击右上角的购物车,弹出购物车窗口,点击添加项目 第六步:下载阿里巴巴图标打包项目

找到刚刚的项目,点击下载到本地 第七步:网站调用阿里巴巴图标
直接复制下载项目里面的Iconfont.css的代码,到你的CSS文件内就可以了。
或者在你的CSS样式文件头部直接调用Iconfont.css也可以。 1 @import'../fonts/iconfont.css';
最后在需要调用的地方输入 1
iconfont为新建项目的时候设置的。
icon为前缀,如果修改过就改成自己的。
ss就是图标的命名。
本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。
2021-05-26
2021-02-25
2021-06-01
2021-05-28
2021-05-26
2021-02-25
2021-02-25
2021-05-12