帝国CMS采用分离出图片集中大图小图的方法可以更自由的显示图片集效果。本文所述实例是在系统图片集函数上修改了一下代码实现的分离出图集中的大图片和小图片。具体操作步骤如下:
在e/class/userfun.php增加自定义函数如下:
代码如下:
//---------------------------用户自定义标签函数文件
//图片集输出大小图
function user_PhotoMorepage($picsize){
global $navinfor;
$morepic=$navinfor['morepic'];
if(empty($morepic))
{
return "";
}
$rexp="rn";
$fexp="::::::";
$rr=explode($rexp,$morepic);
$count=count($rr);
for($i=0;$i<$count;$i++)
{
$j=$i+1;
$fr=explode($fexp,$rr[$i]);
$smallpic=$fr[0]; //小图
$bigpic=$fr[1]; //大图
if(empty($bigpic))
{
$bigpic=$smallpic;
}
$picname=htmlspecialchars($fr[2]); //名称
$showsmphoto.="<a href='".$bigpic."'><img src='".$smallpic."'></a>"; //显示小图格式修改这里
$showbigphoto.="<a href='".$bigpic."'><img src='".$bigpic."'></a>"; //显示大图格式修改这里
if($i==0)
{
$firstpic=$showpic;
}
}
if($picsize==0){
echo $showsmphoto; //参数为0输出小图片
}
if($picsize==1){
echo $showbigphoto; //参数为1输出大图片
}
}
//图片集输出大小图结束
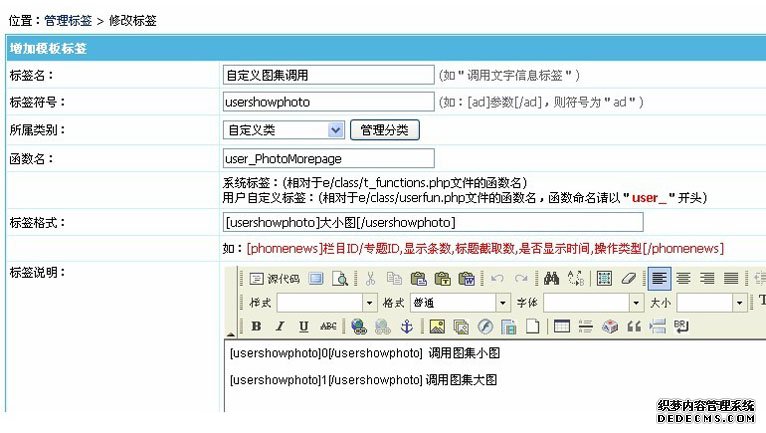
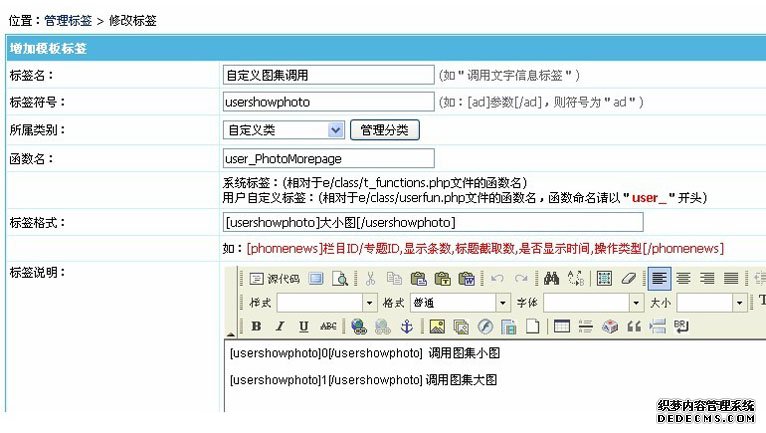
增加自定义标签如下图所示:

之后便可在内容模板页用
代码如下:
[usershowphoto]0[/usershowphoto]
调出图集中小图片
代码如下:
[usershowphoto]1[/usershowphoto]
调出图集中大图片
本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。
本文地址:http://www.xlkjgs.com/notes/ecms/50.html