本文重点解决CSSSpie雪碧图应用问题,希望能够帮助到你
CSS Sprite
CSS雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
雪碧图使用场景:
1、静态图片,不随用户信息的变化而变化
2、小图片,图片容量比较小
3、加载数量比较大
4、一些大图不建议拼成雪碧图
(减少HTTP请求数,加速内容显示)
雪碧图实现原理:background-position
移动位置时,坐标都需要设置成负值
雪碧图生成方式
1、PS手动拼图
2、大项目通常使用sprite工具自动生成
一款sprite工具:CssGaga (生成雪碧图以及css代码)
雪碧图代码实现
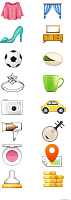
首先是sidebar.png

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } .cat{ width:130px; border:1px solid #bbb; background-color:#eee; } ul{ list-style:none; } li{ height:30px; line-height:30px; border-bottom:1px solid #ccc; } li h3{ font-size:14px; color:#333; } li i{ background:url(sidebar.png); display:inline; width:30px; height:24px; float:left; margin:3px 10px 0 0; } li.cat1 i{background-position:0 0;} li.cat2 i{background-position:0 -24px;} li.cat3 i{background-position:0 -48px;} li.cat4 i{background-position:0 -72px;} li.cat5 i{background-position:0 -96px;} li.cat6 i{background-position:0 -120px;} li.cat7 i{background-position:0 -144px;} li.cat8 i{background-position:0 -168px;} li.cat9 i{background-position:-40px 0;} </style> </head> <body> <div class="cat"> <ul> <li class="cat1"> <i></i> <h3>分类1</h3> </li> <li class="cat2"> <i></i> <h3>分类2</h3> </li> <li class="cat3"> <i></i> <h3>分类3</h3> </li> <li class="cat4"> <i></i> <h3>分类4</h3> </li> <li class="cat5"> <i></i> <h3>分类5</h3> </li> <li class="cat6"> <i></i> <h3>分类6</h3> </li> <li class="cat7"> <i></i> <h3>分类7</h3> </li> <li class="cat8"> <i></i> <h3>分类8</h3> </li> <li class="cat9"> <i></i> <h3>其他分类</h3> </li> </ul> </div> </body> </html>
本网刊登的文章均仅代表作者个人观点,并不代表本网立场。文中的论述和观点,敬请读者注意判断。