<!DOCTYPE html>
<html>
<head>
<title>鼠标移到到图片,图片向上滑动预览效果</title>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript">
//图片滚动
$(document).ready(function(){
function template($this,img_h,info_h){
function img1_sin(){
$this.find(".img1").find("img").stop(true,true).animate({
top: -(img_h-info_h)
},(img_h-info_h)*4,"linear")
}
img1_sin();
}
$(".slide").mouseover(function(){
var info_h = $(this).find(".img1").find(".info").height();
var img_h = $(this).find(".img1").find("img").height();
template($(this),img_h,info_h);
})
$(".slide").mouseout(function(){
$(this).find(".img1").find("img").stop(true,true).animate({
top: 0
}, 800 , "linear");
})
})
</script>
<style type="text/css">
.img1{
width: 305px;
height: 206px;
padding: 12px 1px 1px;
-webkit-transition: all .3s;
transition: all .3s;
position: relative;
}
.info{
overflow: hidden;
height: 100%;
position: relative;
}
.slide img{
max-height: inherit;
*max-height: none;
position: absolute;
top: 0;
}
</style>
</head>
<body>
<div class="slide" style="width:330px;">
<div class="img1" style="margin-left:15px;">
<div class="info">
<a href="" target="_blank"><img src="http://www.xlkjgs.com/img/324a66c5c66c3192e053a6e84768a866.png" width="305" alt=""></a>
</div>
</div>
</div>
</body>
</html>
推荐插件/改造查看更多

帝国CMS对接易支付插件微支付宝版本

帝国cms7.5后台编辑器自动排版插件

【原创】万能帝国cms多彩主题评论UTF-8版本插件亲测可用可配合ajax弹窗登录注册

帝国CMS7.5版本提醒框样式美化版插件

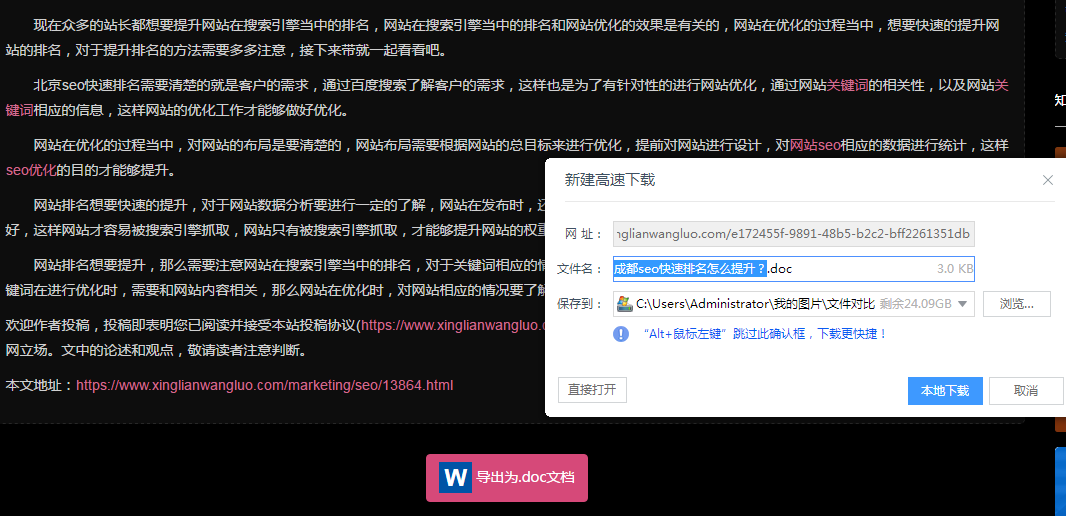
帝国cms把网站文章内容生成word文档下载插件
1、本站所有下载的模板或者整站源码,点数在300元以下,不提供版本技术支持
1、需要安装服务点击右侧联系客服即可,我们不提供免费安装服务,如需安装请支付相应的安装费用,请大家理解
2、安装是请提供相应的FTP、宝塔等上传文件账号密码,本站不保存任何账号密码。为你的安全安装完毕之后请修改相关账号密码,如安装测试完成之后,造成的任何问题,本站概不负责
3、安装费用100点/站(根据实际情况进行调整,300点以下不提供安装服务,300点以上首次安装免费)
本站部分样式或模板代码移植或仿造自互联网(如有侵权,出示著作权证书联系我删除),所有代码不能用于非法站点(色情,暴力,政治类站点)。我们只提供源代码服务,不提供任何建站服务。不承担任何建站后的法律问题!我们所得费用均为制作模板劳动报酬。使用开源免费的帝国CMS作为核心为主,请保留开源系统的著作版权。如商用请购买帝国版,我们只做帝国CMS模板服务,不做任何建站、不制作采集任何网站内容、不出售任何非开源有版权源代码更不卖任何域名和空间服务器,我出卖的只是我的技术劳动力!如在本站发生交易任何资源或者下载任何资源,则代表默认同意以上文字内容。感谢大家的支持,做一个知法守法的好公民!

2021-03-06

2021-02-12

2021-03-17

2021-02-13

2021-02-12

2021-04-14

2021-02-14

2021-04-14

2021-03-20

2021-04-16