会员价格免费 立即下载

在替换前,强烈建议您优先备份上面的两个系统文件
e/class/connect.php
e/member/class/member_loginfun.php。
在备份完成后,把解压后的e文件夹粘贴到您本地网站的根目录。此时会出现询问你弹窗,直接点击替换即可。如图:替换e目录时出现弹窗直接点替换目标中的文件.png

接下来说下skin这个目录,一共有两个文件夹,分别是layui (第三方UI库)和ylsj (艺灵设计的简拼,防止与您命名的目录重名)。
若您的skin目录下也有layui第三方库的话,可以不用管。若您的skin目录下也有ylsj这个目录的话,这下就比较尴尬了。最简单的方法就是文件夹合并,注意同名文件要修改。修改后ajax-login.html这个文件也要修改,主要是引入的css文件名和js文件名。
ajax-login.html就是我们的表单登录页面,在样式上我基本没有修改,直接使用了第三方UI库Layui。原因有以下几点:
1、一般的UI库功能齐全,像表单校验、弹层、样式美化全都有,不需要自己写造轮子;
2、UI库众多,不喜欢了可以随便换。当然看官也可以根据自己的需求进行手写,我提供的示例代码完全不会影响到您的发挥;
3、Layui基于jquery且包内已经内置了,不需要再重新引用即可使用。Layui在前两年挺受欢迎的,即使现在是Vue的天下,对于仍jquery的网站来说,也是个很好的选择。
为了方便管理新增的代码,我新建了一个名为ajaxLogin.js的js文件,这名字够直白吧!同样,css我也放在一个名为login.css的css文件中。
终于到了改模板这一步了,胜利就在眼前。为了便于展示效果,我就直接把代码加在页面顶部的登录区中。具体的步骤是:进入后台-模板-公共模板-JS调用登陆模板。注意粘贴的位置,是第一个</form>的后面。如图:

这个时候直接刷新前台页面是看不到变化的,因为帝国的模板需要手动更新才行。如图:

此时再打开首页即可看到刚才添加的代码已经生效了,然后点击那个新增的“ajax登录”即可弹出快捷登录窗口,效果如同文章开头中的视频。
就是这么简单,使用只需要3行代码即可!
Q1:在帝国CMS7.5的后台模板中,跟登录相关的模板有多个,每个都需要修改吗?
A1:后台中一共有三处,分别是:①【模板-公共模板-JS调用登陆模板】对应的是前台静态页面的顶部登录;
②【动态页面模板管理-会员基本页面-会员登录页面】对应的前台页面是/e/member/login/这个页面;如图:

③【动态页面模板管理-会员基本页面-会员登录弹出页面】对应的前台页面是/e/member/login/login这个页面;如图:

本示例修改的是第一处,看官可根据自己的需求进行对应的修改,用不到的没必要修改。
Q2:可不可以不修改原登录界面css样式,只使用ajax提交?
A2:此种情况对应的是上面的②,只需要给登录按钮添加一个id="ajaxLogin_default"并在</table>和<br/>之间插入下面前面提到的两行js代码即可。如图:修改默认登录页为ajax提交表单数据.png

动态gif效果如图:默认登录页也支持ajax了.gif

怎么样,用户体验是不是比原来的好呀?而这只需要引入2行代码再加一个id就搞定了,根本不用做其他任何修改。
推荐插件/改造查看更多

帝国CMS对接易支付插件微支付宝版本

帝国cms7.2和7.5版本点击推广链接获取积分插件

帝国cms7.2-7.5版本登录获取积分插件

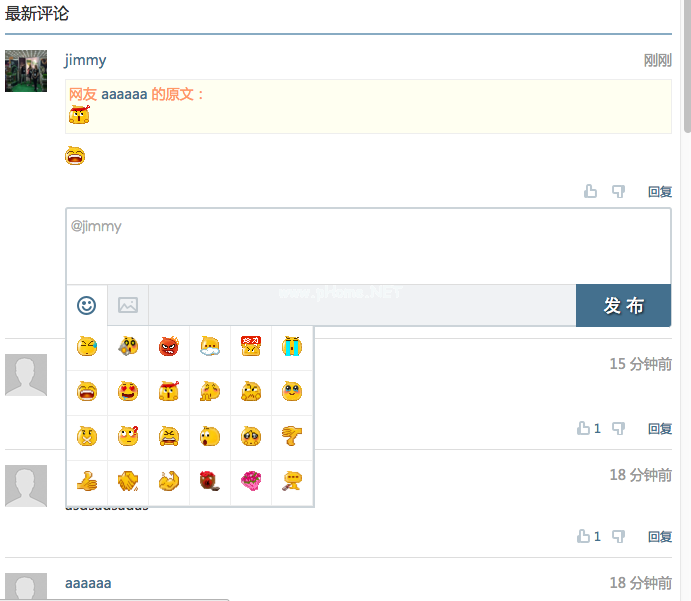
帝国cms评论仿畅言评论插件兼容7.2/7.5版本

帝国CMS腾讯QQ邮箱SMTP设置插件
1、本站所有下载的模板或者整站源码,点数在300元以下,不提供版本技术支持
1、需要安装服务点击右侧联系客服即可,我们不提供免费安装服务,如需安装请支付相应的安装费用,请大家理解
2、安装是请提供相应的FTP、宝塔等上传文件账号密码,本站不保存任何账号密码。为你的安全安装完毕之后请修改相关账号密码,如安装测试完成之后,造成的任何问题,本站概不负责
3、安装费用100点/站(根据实际情况进行调整,300点以下不提供安装服务,300点以上首次安装免费)
本站部分样式或模板代码移植或仿造自互联网(如有侵权,出示著作权证书联系我删除),所有代码不能用于非法站点(色情,暴力,政治类站点)。我们只提供源代码服务,不提供任何建站服务。不承担任何建站后的法律问题!我们所得费用均为制作模板劳动报酬。使用开源免费的帝国CMS作为核心为主,请保留开源系统的著作版权。如商用请购买帝国版,我们只做帝国CMS模板服务,不做任何建站、不制作采集任何网站内容、不出售任何非开源有版权源代码更不卖任何域名和空间服务器,我出卖的只是我的技术劳动力!如在本站发生交易任何资源或者下载任何资源,则代表默认同意以上文字内容。感谢大家的支持,做一个知法守法的好公民!

2022-04-23

2021-03-12

2021-10-29

2021-02-13

2021-04-14

2021-02-12

2022-04-23

2021-05-03

2021-03-20

2021-10-29